How does your media product represent particular social groups?
My site involves the association with music, which a lot of people would say that its hype is limited to the youth population, however music is one of the most popular aspects of life that we can all share no matter how old/how much money someone has - the majority of people still find the joy in listening/performing to it. That is why I felt that using music helps to connect the world and see it as a more global involvement rather than a single social group. Incorporating social networking sites is allowing different age groups to be involved with this type of thing, attracting the younger audience is important as these are the highest population that are more likely to stumble across the charity/website in the first place. Even if people are not interested in the fund-raising that it promotes; individuals do not have to conform to the ideas of the charity to still be able to donate to it. I kept the language on the site quite informal, however the important facts were proposed accordingly. This is to keep the seriousness of the sites aims for the charity and I would not have wanted to stray away from that.
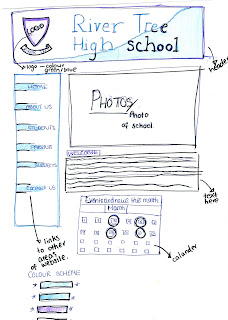
The colours I have used are fairly sophisticated, for the people who prefer visual layouts - I have included a variety of pictures. But my main aim was to keep it simple, so it is more likely to attract those individuals who prefer "easier to read" websites. It's straight to the point, rather than making it too complicated than it should be. I liked the idea of the live twitter feed as it is relevant to the population of people who closely follow media in this way. It is giving different options of following the progress of the charity.